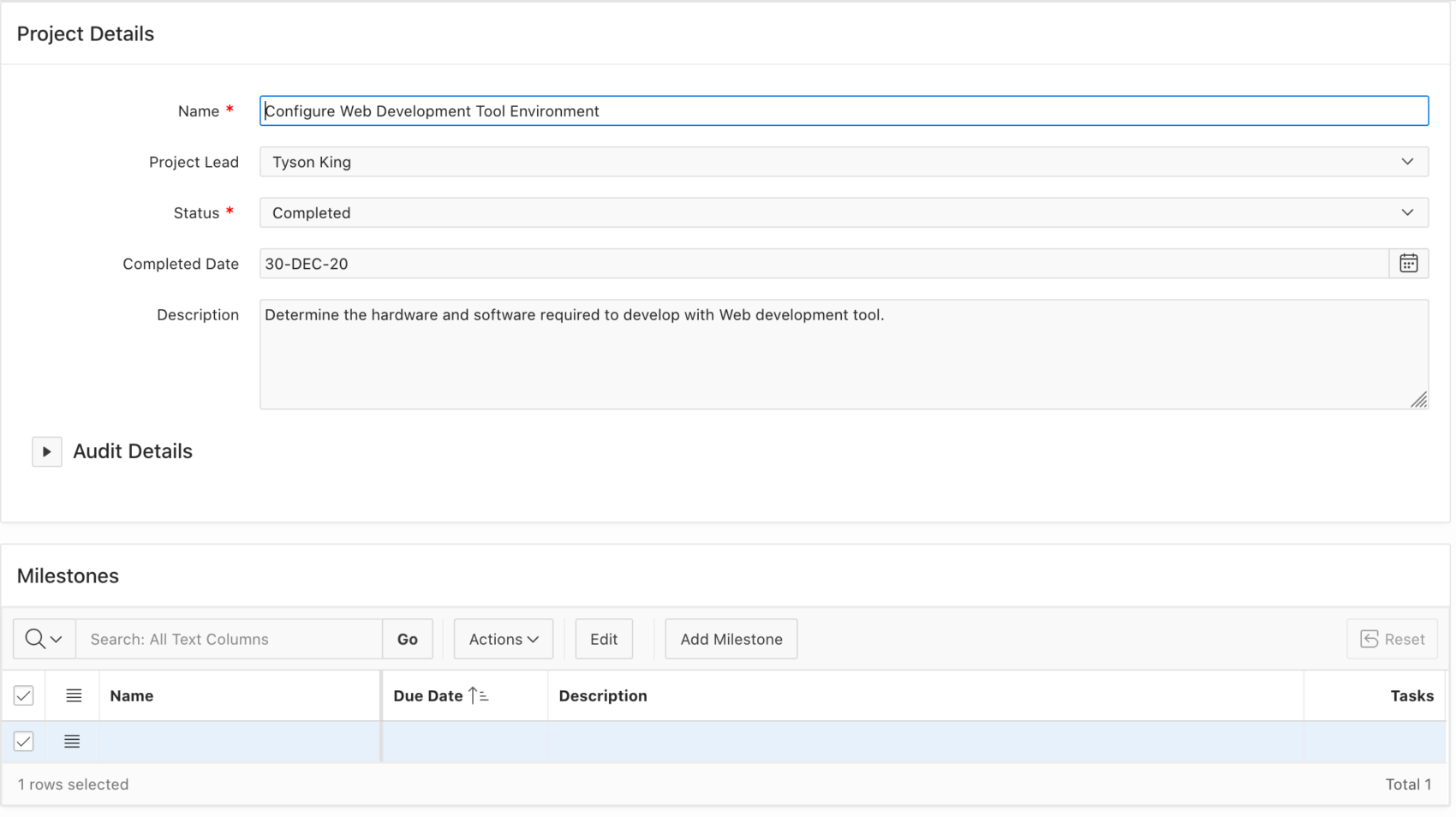
This blog will show you how to disable a column in an interactive grid (IG) in Oracle APEX. Imagine a situation where we have a page that has a form and interactive grid. The form and interactive grid represent a master-detail relationship.
There is a text field page item in the form region that corresponds to an interactive grid column. Whenever this page item is null, a specific column in the interactive grid needs to be disabled.
[su_spacer size=”30″]Assign Static IDs
We will need to assign a static id to the IG column and then another static id for the IG itself. Assigning static ids will allow us to disable the exact interactive grid column that we want.
This can be done by selecting the interactive grid region in page designer and then navigating to Advanced > Static ID on the right-hand side. Name the static id something creative like: IG_STATIC_ID.
Next, expand the interactive grid region’s columns and select a column. Just like before, navigate to Advanced > Static ID. Muster all your imagination and name it: COLUMN_STATIC_ID.
[su_spacer size=”30″]
Dynamic Action on the Page Item
Select the page item that will determine if our column is disabled or not. Then, right-click and create a dynamic action. Make the event a lose-focus event on the desired page item.
[su_spacer size=”30″]
Dynamic Action – True Statement
Next, we’ll configure our true statement. For this example, we will not need a corresponding false statement. Identify the action to Execute JavaScript Code and paste the following code block. Please update the code to match your page item, region, column, and static IDs:
//these three variables help us target all of the columns in the interactive grid for use within our ELSE statement
let widget = apex.region('IG_STATIC_ID').widget();
let grid = widget.interactiveGrid('getViews','grid');
let model = grid.model;
if ($v('P1_ITEM')) //if the page item is populated...
{
$("#COLUMN_STATIC_ID").prop('readonly', false).removeClass('apex_disabled'); //enable column
}
else //if the page item is NOT populated...
{
model.forEach(function(r)
{
model.setValue(r,"COLUMN NAME",$v('')); //clear column
$("#COLUMN_STATIC_ID").prop('readonly', true).addClass('apex_disabled'); //disable column
});
}References
- https://srihariravva.blogspot.com/2020/07/interactive-grid-conditional.html
- https://dickdral.blogspot.com/2016/11/disabling-apex-items-right-way.html
- https://www.foxinfotech.in/2019/10/oracle-apex-interactive-grid-get-selected-rows-example.html
- https://thtechnology.com/2017/07/03/apex-interactive-grid-javascript-basics-cheat-sheet/
Learn More
- You can learn more helpful tips like the ones above by visiting the Traust Consulting Blog.