This is a blog post about customizing the background of an Oracle APEX login page so that it doesn’t appear so static. We will show you how to randomize background images of your choosing when the page is loaded.
[su_spacer size=”30″]Time to Start
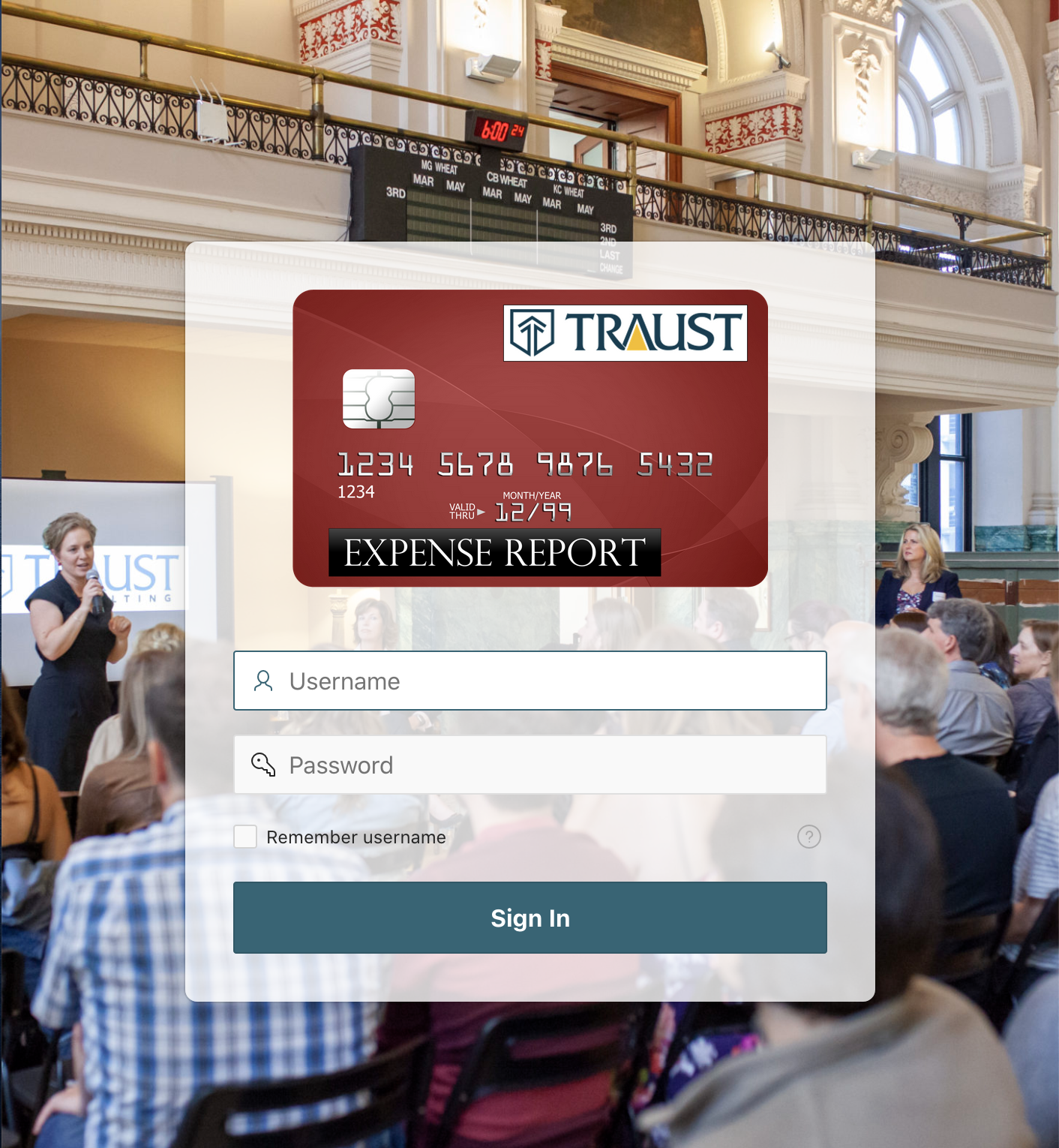
Out of the box, an Oracle APEX application login screen is attractive, readable and functional. It’s also tremendously flexible because it allows developers to use CSS, JavaScript and jQuery to customize pages.
I’d like to share a post that my colleague, Andrew Schultz, wrote about APEX Login Page Theming. That post is a great place to start getting familiar with the workings and layout of that page.
I started with his sample CSS code and then tailored it for my project. This code lives at 9999 – Login Page > Rendering > Page 9999: Login Page > CSS >Inline:
[su_spacer size=”30″]
.t-Login-region {
background-color: rgb(0, 0, 0); max-width: 350px;
}
.t-Login-title {
margin: -15px 0;
font-weight: bold;
}
Grab Background Images
Next we need to find and upload some background images. I recommend at least 3 images to give a truly random feeling, but you can add as many as you want.
Three great places to find images that are high quality and free to use are Unsplash.com, Pixabay.com and Pexels.com. After you have selected and downloaded your images, upload them to Shared Components > Static Application Files.
[su_spacer size=”30″]Add a Dynamic Action
Now for the fun part. Within Page Designer create a Dynamic Action that is triggered on Page Load.
Add an Execute JavaScript Code True statement. Paste the following code, substituting the names of your static image files for the three I have named in the images array.
[su_spacer size=”30″]
$(document).ready(function(){
let images=[ '#APP_IMAGES#background-image-1.jpg',
'#APP_IMAGES#background-image-2.jpg',
'#APP_IMAGES#background-image-3.jpg',];
let randomNumber = Math.floor(Math.random() * images.length);
let bgImg = 'url(' + images[randomNumber] + ')';
$('body').css({'background':bgImg, 'background-size':'cover', });
});
Sorcery Explained
This code block calls jQuery when the document is ready to run an anonymous function that does four things:
- Creates an array of your uploaded images.
- Runs a Random Number Generator and assigns its output to another variable
- Creates a third variable comprised of a URL string concatenated with the randomNumber variable to refer to an index position within the images array.
- Calls jQuery again to assign our bgImg variable to our page body’s CSS, and styling it to cover the entire background.
And that’s it! Customize both of the above code blocks and make them your own. This is a simple task, but it can impress clients and users alike.
[su_spacer size=”30″]Learn More
- Read other awesome blog posts like this one by visiting the Traust Blog Section