This blog will teach you how to conditionally render an error button on an Interactive Grid (IG) in Oracle APEX. To review some of the techniques used and learn about alternative solutions, please take a look at our other blog on Creating Dynamic Links for Interactive Reports.
[su_spacer size=”30″]Problem
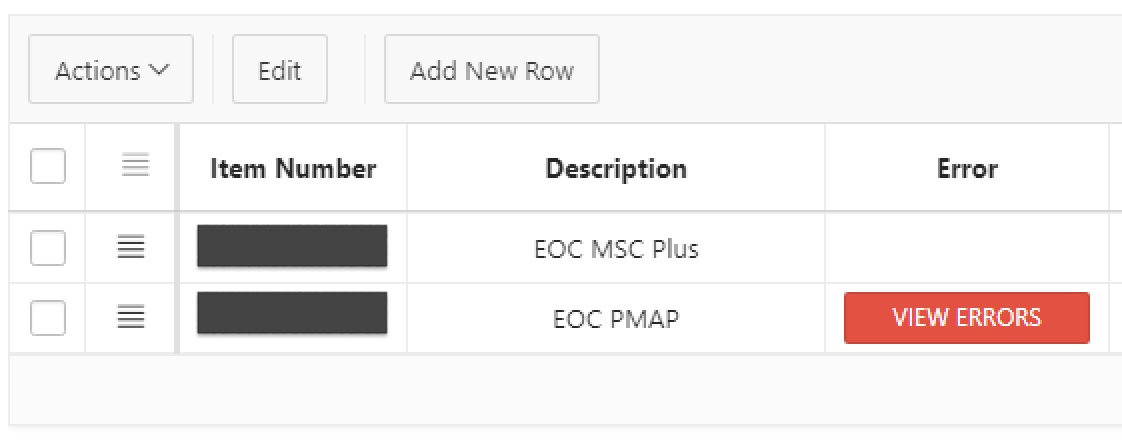
Interactive Grid columns don’t always have enough space to display larger text strings. An easy workaround would be to just to hide those larger text columns. However, what if we have a column that needs to display error descriptions if an error occurs?
In that case, it is necessary to keep the column, but make it more user-friendly. One of the ways we can accomplish this is to have a link display in the column if an error occurs, and have that link open a popup with the error text.
[su_spacer size=”30″]Interactive Grid Button and Query
After you add an Interactive Grid region to your page, use this query below:
select t1.ID
,t1.ITEM_NUMBER
,t1.ITEM_DESC
,case when t1.ERROR_CODE is not null then
'<span class="t-Button t-Button--small t-Button--danger
t-Button--stretch view-error-action"> VIEW ERROR </span>' end as "ERROR_CODE"
from ITEM_TABLE as “t1”
left outer join ITEM_TABLE as “t2” on (t1.ID = t2.ID)We used t-Button t-Button–small t-Button–danger t-Button–stretch to style the button for this example. However, if you want to style it in a different way, use the Oracle’s APEX Button Builder to quickly generate the code needed.
After you are done styling the button, change the column ERROR_CODE to a link type.

Modal Dialog Page
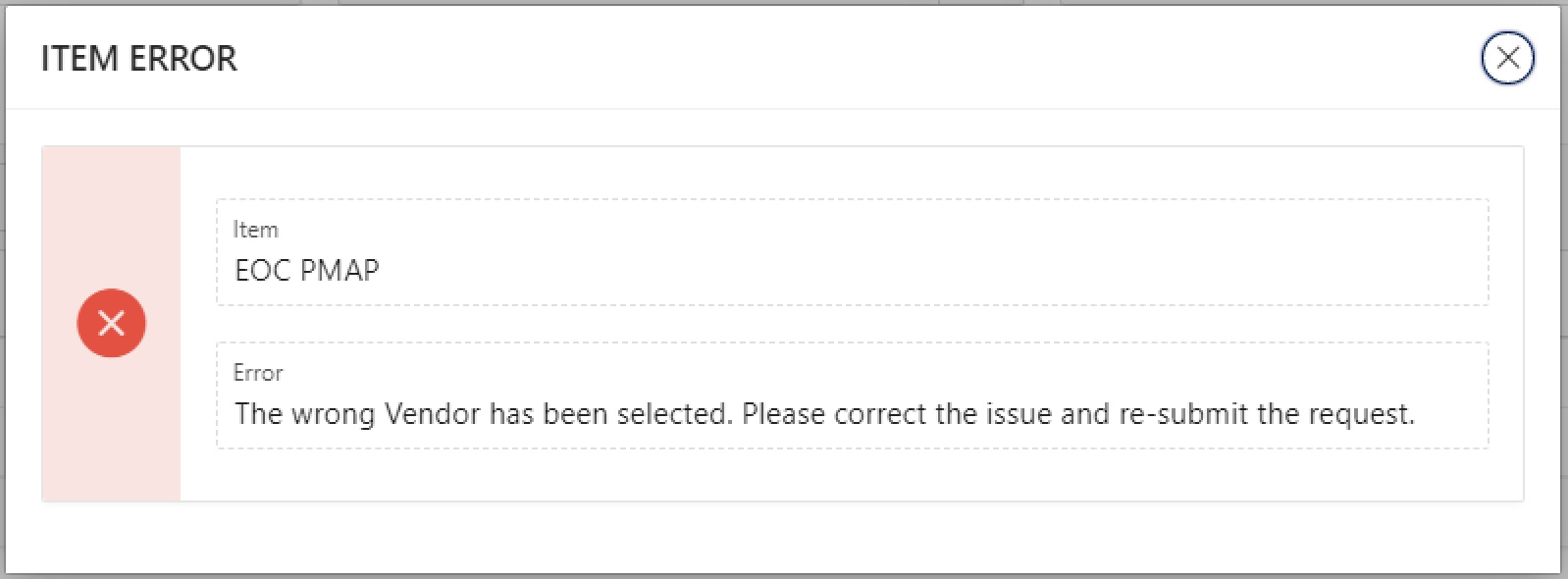
The next step will be to create a new blank modal dialog page. On that new page, create a new region with the type of Static Content, and add three items; ID (hidden), Item Description (display only), and Item Error (display only). This region type is highly customizable, so it will work for many different situations.

We can now head back to our Error Code column on the previous page and direct that link to our new modal dialog error page, sending it the item’s ID, description and error. Now we have a styled button that, when clicked, opens a new modal dialog page and shows the full details of a column that Users would struggle to read in an Interactive Grid column.
[su_spacer size=”30″]Requirements
- Oracle APEX 18x+
Learn More
- You can learn more helpful tips like the ones above by visiting the Traust Consulting Blog.